JMCQUARRIE.co.uk
James McQuarrie is a UK based Product Leader who helps teams discover, design, build and deliver digital products and services that delight their users.
Roxxor
Roxxor was a digital design agency that "delivered stunning ecommerce solutions, outstanding content-managed websites, and slick highly usable web-based applications"
I worked as a freelance UX designer for Roxxor for just over a year. During that time I got to work with a number of their clients on a wide range of projects including:
Bearing Partnership website
 Figure 1 – The Bearing Partnership website
Figure 1 – The Bearing Partnership website
Roxxor where hired to work on a redesign of the Bearing Partnership website and I took the role of User Experience specialist for the project.
For the website redesign I worked with the Bearing team going right back to the beginning and starting the design process by thinking about who the audience for the Bearing Partnership site is and about what their aims when visiting the site may be.
Once we established who the audience was and what they would be looking to do on the site we looked at what the Bearing team’s business goals for the site where and how they fitted in with those of their audience.
Using the business and user goals for the site we worked together to form a content and feature list that would provide the right information and functionality to support everyone’s goals.
The next step in the process was to design the Information Architecture for the site, collecting and grouping the content and features into a logical and meaningful hierarchy that would help visitors to the site find the information that they were looking for.
Once that was done I next moved to working on the interface and look and feel. The Bearing team had a great collection of designs and styles that they liked from other websites and media which I used as a starting point to help develop a style that they felt reflected their company and approach to the world of recruitment.
Using the basic style and look and feel that the Bearing team were looking for I build a static HTML and CSS prototype of their site and started to tweak the designs based on their feedback. This process was repeated until a final design was agreed upon at which point the static HTML prototype of the site was handed over to Roxxor’s development team who used it as the functional spec to help them build the site using a Roxxor custom content management system.
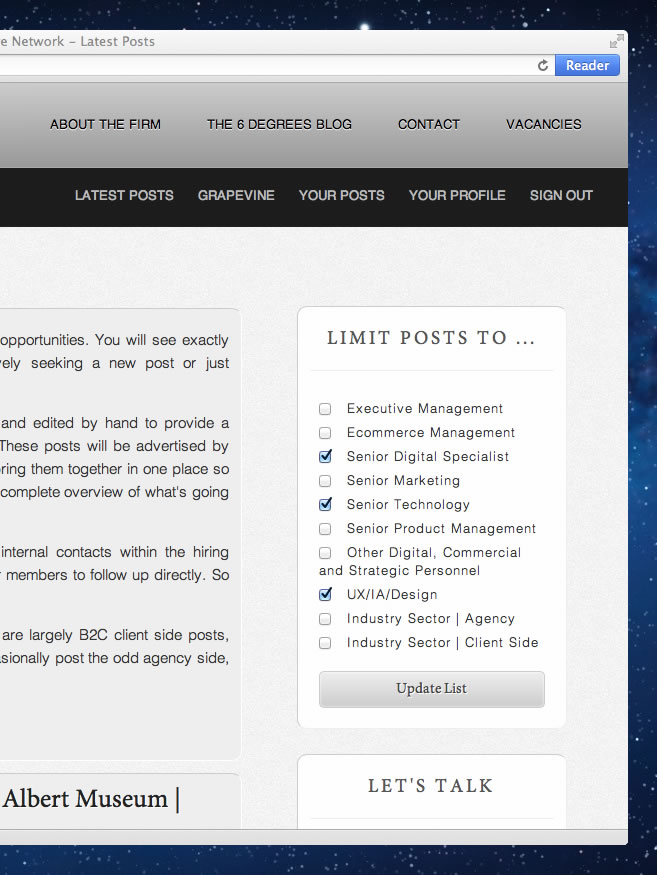
Bearing Partnership Executive Network
 Figure 2 – The Bearing Executive Network
Figure 2 – The Bearing Executive Network
As well as hiring us to work on their website Bearing Partnership hired Roxxor to design and develop their new Executive Network.
The concept for the Bearing Executive network was to offer the people that Bearing Partnership place into roles in the digital industry a “by invitation only” online network where they can find out about and be kept up to date with the latest jobs and positions in the digital space.
As with their website, which I worked on first, we started the design process for the network by understanding who the audience for the application were and why they would become a member of and then use the Executive Network. This understanding drove the content and functional requirements for the application, which in tern allowed me to develop the Information Architecture.
Once the Information Architecture and content and feature lists had been worked out, the layout and look and feel design could start. Bearing wanted the Executive Network to have a look and feel inspired by, but slightly different from, their website. It needed to be obviously part of the same brand, but also needed to look different to the public site to highlight that the site and the network are different things. To achieve this I used the same general layout, proportions and spacing as on the website, as well as the same overall global navigation structure, but used a slightly different colour palate for the network pages and a secondary navigation that was network specific.
The network was designed to deliver a streamlined information flow and quick, filterable access to the latest jobs news and information within the industry, customised for each member.
For this project I designed and mocked up a reusable template in static HTML (and CSS) which the Roxxor developers were able to use as an interface pattern library for developing the various screens through the network on top of their bespoke content management system.
PayPerks
PayPerks hired Roxxor to help make their system’s prototype interface easier to use and better looking. Payperks had their own development team to design and build the underlying functionality, but needed some help with their front end design and development.
I worked with the Payperks Chief Product/Technical Officer to redesign their web app’s user interface, making sure that the designs would work cross browser, and cross platform.
Once the new design had been finalised we delivered a collection of page mock ups (one for each major screen type), a UI pattern library for use in future development of additional screens and all the documentation and image / code assets needed for the PayPerks development team to be able to continue the long term development of the application.